前回、配列を説明しました。配列は複数のデータを保管するためによく使われます。しかし、セットとなっているデータを保管するとき、どうすればいいでしょうか?その時は、二次元配列を使えます。前回説明した配列は、いわゆる一次元配列です。つまり、配列に入っているデータは、独立した1つ1つのデータです。しかし、セットのデータの場合は、1つ1つのデータをそのままいれることは望ましくありません。なぜなら、データの管理が難しくなるからです。
例を見てみましょう。以前使ったことがある学習塾のデータをここで使います。下の表には、それぞれの生徒のID、お名前、英語の成績があります。
| 生徒ID | 名前 | 英語 |
|---|---|---|
| 1 | 吉田 | 65 |
| 2 | 田中 | 78 |
| 3 | 中山 | 76 |
| 4 | 林 | 92 |
| 5 | 鈴木 | 88 |
| 6 | 木村 | 84 |
| 7 | 佐藤 | 69 |
| 8 | 山下 | 75 |
| 9 | 萩 | 90 |
| 10 | 長谷川 | 66 |
一次元配列に上記のデータをすべて入れるなら、以下のような形になります。
[1, 吉田, 65, 2, 田中, 78, 3, 中山, 76, … , 10, 長谷川, 66 ]
1つの配列の中に、全30個のデータが並ぶことになります。しかし、IDが3番の名前と成績を取り出すためには、どうすればいいでしょうか?
方法はあります。まず、IDが3の位置を見つけます。3は上から3番目なので、3 ✕ 2行+1が3の位置です。つまり7です。配列の7番目のデータが3です。3番の名前と成績は、7番目の次にくる2つのデータです。答えは「中山」と「76」です。
では、二次元配列を使えば、どうなるか、一緒に見てみましょう。
二次元配列は、簡単に言うと、配列の中のデータが配列になっていることです。一次元配列の中のデータはそのまま文字や数字ですが、二次元配列の中のデータは配列となります。私は二重配列とも言います。配列の中に配列があります。
では、上記のデータを二次元配列に入れてみましょう。
[[1, 吉田, 65],[2, 田中, 78],[3, 中山, 76], …, [10, 長谷川, 66]]
形は少し変わります。3つのデータを1つくくりとして配列に入れられています。
では、同じく、ID番号が3番の生徒の名前と成績を取り出したい場合、どうすればいいでしょうか?
簡単になります。まず、二次元配列の左から3番目のデータを取ります。つまり、[3, 中山, 76]を取り出します。次、名前と成績がほしいので、先ほど取り出した3番目のデータの中から、2番目と3番目のデータを取れば、答えになります。答えは「中山」と「76」です。
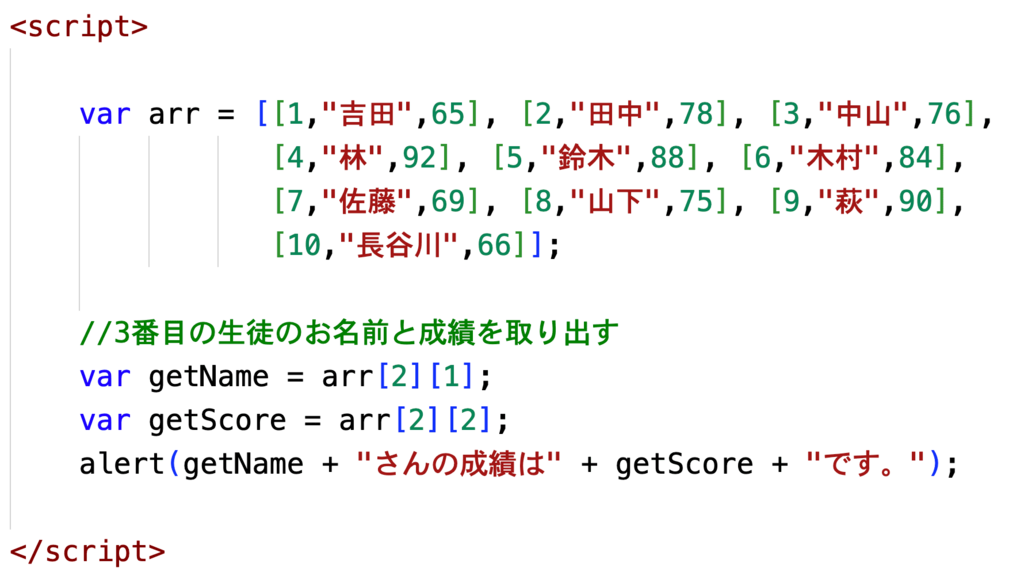
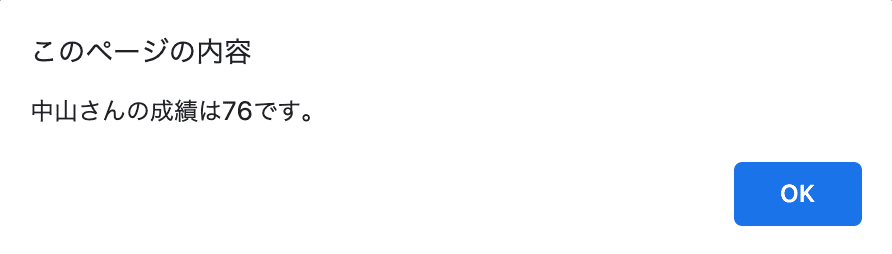
JavaScriptでプログラムを書いてみます。配列の中のデータのインデクス番号は0番から始まることを忘れないようにしてください。


二次元配列の処理は一次元配列よりはるかに簡単になります。データがセットになった場合、二次元配列を活用しましょう。基本の考え方は一次元配列も二次元配列も同じです。二次元配列を使いこなせるようになりましたら、プログラムの処理が一気にシンプルになります。是非活用してください。